
結論から先に言うと、SiteGuard WP PluginとCloudSecure WP Security、どっちがいいかはあなたのサイトの状況や求めるセキュリティレベル次第。
どっちも国産で安心感あるし、WordPressのセキュリティ対策としては優秀なんだけど、細かい違いがあるから迷いますよね。
なんでこんなに迷うかって言うと、どっちも「管理画面やログイン周りを守る」ってコンセプトが似てるから。でも、使いやすさや機能の深さ、設定の柔軟性とかで全然印象変わるんですよね。
たとえば、初心者ならサクッと使える方がいいし、ガチでセキュリティ固めたい人は細かくカスタマイズできる方が嬉しいはず。

今回は、2つのプラグインを比較していきます。読んだ後には、「あ、これなら自分に合う!」ってわかるように、知りたいことをわかりやすく掘り下げて書いていきます。
- SiteGuardとCloudSecureの主な機能の違い
- どっちが使いやすいか、設定のラクさ
- セキュリティ性能の比較
- 画像認証(CAPTCHA)の有無と詳細
- どんな人にどっちがオススメか
- 実際のユーザー評判と声
- WordPress初心者必見!「SiteGuard WP PluginとCloudSecure WP Security」どっちがいい?
- SiteGuard WP PluginとCloudSecure WP Securityの機能比較表で違いをチェック
- どっちが使いやすい? 実際の設定感を比べてみた
- セキュリティ性能はどう違う?
- どんな人にどっちがオススメ?
- 実際のユーザーの声はどう?
- インストールから設定までのステップを具体的に
- CAPTCHA(画像認証)についてもっと詳しく
- ぶっちゃけ、私のオススメはどっち?
- まとめ:SiteGuard WP PluginとCloudSecure WP Security、どっちがいい?
WordPress初心者必見!「SiteGuard WP PluginとCloudSecure WP Security」どっちがいい?
SiteGuard WP Pluginってどんなプラグイン?
SiteGuard WP Pluginは、管理画面とログイン周りのセキュリティに特化した国産プラグインです。
まずこれ、JP-Secureって日本の会社が作ってるから、日本語でのサポートや設定がわかりやすいのがポイント。英語読むの苦手な人にはありがたいですよね(笑)。
2025年3月時点で、WordPress.orgの公式ページだとアクティブインストール数は50万以上。結構使われてるんだなって感じ。
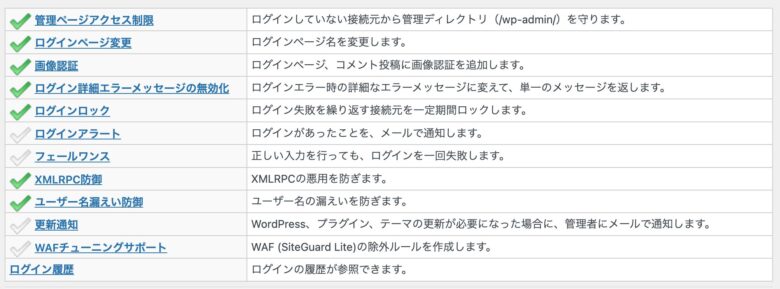
主な機能と特徴
- 管理ページアクセス制限
ログインしてないIPアドレスからの「wp-admin」へのアクセスをブロック。404エラー返すから、怪しいやつが管理画面にたどり着く前にシャットアウトできる。 - ログインURL変更
デフォルトの「wp-login.php」を好きな名前に変えられる。たとえば「mysecretlogin」みたいにすれば、ブルートフォース攻撃が当てずっぽうじゃ効かなくなる。 - 画像認証(CAPTCHA)対応
ログイン画面やコメント欄に自前の画像認証を追加できる。GoogleのreCAPTCHAじゃなくて、ひらがなや英数字の4桁コードを表示するタイプ。ボット対策としては鉄板。 - ログイン試行制限
失敗が続くと一定時間ロック。パスワード総当たり攻撃を防げる。 - WAFチューニングサポート
SiteGuard Server EditionってWebアプリケーションファイアウォール(WAF)と連携して、誤検知を減らせる機能もある。

使ってみた感想としては、設定画面がシンプルで「セキュリティ初心者でもいける!」って感じです。
でも、マルチサイト非対応だったり、Apacheサーバー以外だと一部機能使えないのがネック。たとえば、Nginx使ってる人はちょっと注意が必要かも。
で、画像認証(CAPTCHA)について補足すると、勘違いする人もいるでしょうけど、GoogleのreCAPTCHAじゃないです。
自前の画像認証で、設定は「SiteGuard設定」→「画像認証」から。ひらがなか英数字選べて、サーバーにPHPの「mbstring」と「gd」拡張があれば動きます。もし設定項目見つからないなら、サーバー環境チェックしてみてください。
CloudSecure WP Securityってどんなプラグイン?
CloudSecure WP Securityも、管理画面とログイン保護にフォーカスした国産プラグイン。
こっちはXServerが開発に関わってるっぽくて、公式サイト見ると、XServerユーザー向けに同時インストール対応が始まったって話題になってます。まだ新しいプラグインだから、WordPress.orgでのインストール数はSiteGuardほどじゃないけど、注目度上がってる感じですね。
主な機能と特徴
- 管理画面保護
SiteGuardと同じく、未ログインIPからのアクセスをブロック。挙動は似てるけど、設定がもっと直感的。 - ログインURLカスタマイズ
こっちもURLを変更できる。SiteGuardとほぼ同じ効果を期待できる。 - ブルートフォース対策
ログイン試行回数制限やロック機能あり。ボット対策もバッチリ。 - 日本語対応の使いやすさ
国産だから設定画面がわかりやすい。初心者でも迷わず使える設計になってる。 - XServerとの連携
XServer使ってる人なら、サーバー側のセキュリティと相性いいのが強み。なんか「地元密着型」って感じで安心感ある。
使った人の声見てると(Xのポストとか参考に)、特に「設定がラクチン!」って評価が多いです。
SiteGuardより後発だからか、UIがモダンで洗練されてる印象。

SiteGuardが「昔ながらの頑丈な鍵」なら、CloudSecureは「スマートロック」みたいな雰囲気。未来的でカッコいい感じです。
SiteGuard WP PluginとCloudSecure WP Securityの機能比較表で違いをチェック
どっちがいいか迷うなら、まずは機能の比較を並べてみましょう。2025年3月時点の情報で、こんな感じになります。
| 項目 | SiteGuard WP Plugin | CloudSecure WP Security |
|---|---|---|
| 管理画面保護 | ○(IP制限+404エラー) | ○(IP制限あり) |
| ログインURL変更 | ○ | ○ |
| 画像認証(CAPTCHA) | ○(自前、ひらがなor英数字) | ○(英数字) |
| Google reCAPTCHA | ×(非対応) | ×(非対応、情報なし) |
| ログイン試行制限 | ○ | ○ |
| 2段階認証 | × | ○ |
| WAF連携 | ○(SiteGuard Server Editionが必要) | ○(シンプルWAF) |
| マルチサイト対応 | × | × |
| サーバー要件 | Apache限定で一部機能制限あり | 特に記載なし(幅広いサーバーでOK?) |
| UIの使いやすさ | ○(シンプルだけど少し古風) | ◎(モダンで直感的) |
| 開発元 | JP-Secure(国産) | XServer関連(国産) |
見ての通り、基本的な機能はどっちもカバーしてるけど、細かい部分で差がある。SiteGuardは自前の画像認証やWAF連携で一歩リードしてる感じ。
逆にCloudSecureはUIの使いやすさやサーバー互換性で勝ってるっぽいね。Google reCAPTCHAはどっちも非対応だから、そこ期待してる人は別の選択肢考えた方がいいかも。
どっちが使いやすい? 実際の設定感を比べてみた
SiteGuard WP Pluginの使い勝手
SiteGuardはインストール後、管理画面で「SiteGuard設定」ってメニューが出てくる。そこから「ログインURL変更」や「画像認証」をポチポチ選ぶだけ。5分もあれば基本設定終わります。

たとえば、ログインURLを「secretlogin」に変えると、すぐ反映されて「wp-login.php」が404になる。なんか「隠し扉作った!」って気分になって楽しいかも(笑)。
画像認証の設定は「画像認証」タブでON/OFF切り替え。ひらがなか、英数字を選んで、どのページに適用するかチェック入れるだけ。Google reCAPTCHAみたいに外部連携ないからラクです。
ただ、WAFチューニングとか細かい設定入ると、少し専門知識いるかも。私、昔Apacheいじったことあるからあまり抵抗なかったけど、初心者だと「え、これ何?」ってなる可能性があります。
もし「CAPTCHA見つからない!」ってなったら、「gd」拡張がサーバーにないとか、メニュー見落としてる可能性があります。
CloudSecure WP Securityの使い勝手
CloudSecureは、インストールしたら管理画面の「CloudSecure WP Security」メニューから、各機能をON/OFFしたりカスタマイズしたりする感じ。

たとえば、ログインURL変更とか試行制限とか、シンプルに設定できます。SiteGuardよりUIがモダンで、見た目もスッキリしてる印象。
Xのポストで「SiteGuardから乗り換えたら楽すぎて笑った」って声も。確かに、UIが洗練されてるとストレス減りますよね。ただ、画像認証の項目は英数字だけ、「ひらがな」はありません。
セキュリティ性能はどう違う?
SiteGuard WP Pluginの強さ
SiteGuardは実績あるだけあって、安定感あります。
WordPress.orgのレビュー見ると、「スパムアカウント減った!」とか「不正ログイン試行がゼロになった」って声が多いです。特に画像認証とログイン試行制限の組み合わせが強いみたい。
統計データだと、Wordfenceの2024年レポートによると、ブルートフォース攻撃は年間数億回発生してるらしいです。SiteGuardなら、この辺しっかり防げるから安心感ありますね。自前の画像認証はGoogle reCAPTCHAほど派手じゃないけど、シンプルで効果的です。
CloudSecure WP Securityの強さ
CloudSecureはまだ歴史浅いから、実績データ少ないのが正直なところ。でも、XServerが関わってるなら、サーバー側のノウハウ活かしてそう。
たとえば、XServer自体がWAF提供してるから、CloudSecureと組み合わせると相乗効果ありそうなんですよね。CloudSecureは「これから伸びるポテンシャル」を感じます。
どんな人にどっちがオススメ?
ここからは、具体的なパターン別にオススメを見ていきます。知りたいことって、「結局自分に合うのはどっち?」ですよね。それに答えるために、いろんなケース考えてみた。
初心者でとにかく簡単に使いたい人にはSiteGuardがオススメ
理由は設定項目がシンプル。たとえば、WordPress始めたばかりで「セキュリティって何? とりあえず何か入れたい!」って人には、管理画面からサクッと設定できるSiteGuardがピッタリ。
セキュリティガチ勢で細かく調整したい人にはCloudSecureがオススメ
逆に、「セキュリティは妥協したくない!」って人はCloudSecureの方がいいかも。2段階認証や画像認証、WAFも連携あるから、細かいチューニングできるんですよね。
あと、サーバーエラー通知もあって、500(Internal Server Error)のときに管理者にメールで知らせる機能があります。これ、地味にいいですよね。
XServerユーザーならCloudSecureがオススメ
XServer使ってるなら、CloudSecure一択でいいかも。サーバーとプラグインの相性バッチリだから、なんか安心感ありますね。

SiteGuardも良いけど、XServerのWAFと連携を考えるとCloudSecureの方がスムーズっぽい。公式ページでも推してるしね。
画像認証(CAPTCHA)を欲しい人にはSiteGuardがオススメ
もし「ログイン画面にCAPTCHA入れたい!」って思うなら、どっちでも良いっちゃ良いんだけど、SiteGuardのほうが「ひらがな」を選べるので、その分良いです。
GoogleのreCAPTCHAではないけど、ひらがなや英数字でボット対策できるから実用的。CloudSecureの画像認証は現状「英数字」しかありません。「ひらがな」を使うならSiteGuard選んでください。
Google reCAPTCHAにこだわる人にはどっちも微妙
GoogleのreCAPTCHAがいいって人は、残念ながらどっちも非対応っぽい。もし「私はロボットではありません」ってのが欲しいなら、別のプラグイン(たとえば「reCAPTCHA v3」とか)探した方がいいです。

GoogleのreCAPTCHAって設定が面倒だけど、やっぱり信頼感はありますよね。
マルチサイト運営してる人にはどっちもだめ
マルチサイト使ってる人は注意。SiteGuard、CloudSecureの両方とも残念ながら非対応です。
マルチサイトを運営している人は、Wordfenceとか別の選択肢考えた方がいいかもしれません。マルチサイトは管理大変だから、最初から対応してるプラグイン選ぶのが賢いと思います。
予算ゼロで無料にこだわる人にはSiteGuardがオススメ
どっちも基本無料だけど、SiteGuardの方が歴史があって無料版の信頼度は高いです。CloudSecureはまだ新しすぎて、「無料でどこまでできるか」ハッキリしない部分あるとはいえ、現状でも完成度高いです。
とりあえず、「お金かけずに最低限守りたい」って人には、SiteGuardの安定感が嬉しいはず。
実際のユーザーの声はどう?
SiteGuard WP Pluginの評判
WordPress.orgのレビュー見ると、星4.3くらいで結構好評。「設定簡単で助かる」「スパム減った!」って声が多い。ただ、「アップデート後に画像認証出なくなった」みたいな不具合報告もあるから、最新バージョンを確認した方がいいです。サーバー環境が原因の場合もあるみたい。
Xでも、「SiteGuardのおかげで安心して寝れる」ってポストがあって笑った。確かに、セキュリティ高いと精神的な余裕ができますよね。画像認証についても「ひらがなが可愛い」って声あって、なんかほっこり(笑)。
CloudSecure WP Securityの評判
CloudSecureはまだレビュー少ないけど、Xだと「SiteGuardより使いやすい」「XServerとの連携最高」って声もちらほら。期待値高い感じです。
これからユーザ増えたらもっと評判出てきそう。なんか「新星登場!」ってワクワク感あります。
インストールから設定までのステップを具体的に
SiteGuard WP Pluginの導入手順
- インストール
WordPress管理画面の「プラグイン」→「新規追加」で「SiteGuard WP Plugin」を検索。インストールして有効化。 - 基本設定
「SiteGuard設定」メニューから「ログインURL変更」をON。好きなURL(例:secretlogin)を入力して保存。 - 画像認証有効化
「画像認証」タブでONにして、ひらがなか英数字か選ぶ。実際にログイン画面とかコメント欄に適用するかチェック。 - 試してみる
ログアウトして、新しいURLでログイン試してみて。画像認証出てきたら成功です!
所要時間は5〜10分くらい。めちゃ簡単です。もし画像認証が出ないなら、サーバーの「gd」拡張確認してください。
CloudSecure WP Securityの導入手順
- インストール
XServerなら管理パネルから同時インストール可能。それ以外は、WordPress管理画面の「プラグイン」→「新規追加」で「CloudSecure WP Security」を検索。インストールして有効化。 - 基本設定
管理画面の「CloudSecure WP Security」メニューから、ログインURL変更とか試行制限とか設定。項目選んでON/OFFするだけ。 - 確認
設定終わったらログアウトして、動作チェック。
こっちも5分くらいで終わります。2段階認証を設定した場合は、Google Authenticatorをスマホにインストールして確認してください。
CAPTCHA(画像認証)についてもっと詳しく
読者から「CAPTCHAってGoogleのやつかと思った」って声あったから、ここでちょっとだけ補足しときます。
SiteGuardとCloudSecureのCAPTCHAは自前仕様
SiteGuardとCloudSecureはのCAPTCHAは、Google reCAPTCHAじゃなくて自前の画像認証。
SiteGuardは、4桁のひらがな(例:「みかんか」)か英数字(例:「A7K9」)を表示するタイプ。設定は「画像認証」メニューからできます。
CloudSecureも「画像認証」できるけど、こちらの設定は英数字のみ。
逆にいえば、どちらもGoogle reCAPTCHAのサイトへ行って設定しなくても良いので楽です。
ぶっちゃけ、私のオススメはどっち?

2025年3月時点だとSiteGuardの方が安定感あってオススメかな。
理由は、設定も簡単で実績あるし、画像認証とか機能も豊富で信頼できるから。でも、CloudSecureはこれから伸びそうで、XServerユーザーなら試す価値ありです。
もし画像認証の「ひらがな」が必須ならSiteGuard、2段階認証を重視するならCloudSecureって感じ。
ぶっちゃけ、設定はとても似ていますが、設定項目が多いのはCloudSecureのほう。
Google reCAPTCHA欲しいなら、どっちもダメだから別のプラグイン探してください(笑)。あなたはどっち? サイトの規模やスキルに合わせて選んでみてください。
まとめ:SiteGuard WP PluginとCloudSecure WP Security、どっちがいい?
SiteGuard WP PluginとCloudSecure WP Security、どっちがいいかは結局「あなた次第」。初心者ならSiteGuardの簡単さが嬉しいし、ガチで守りたいならCloudSecureの厚みが頼もしい。
XServerユーザーならCloudSecure、ひらがなの画像認証ならSiteGuard、かな(笑)。とりあえずどっちか入れてみて。
- SiteGuardは国産で10万インストール超え
- CloudSecureはXServerと相性抜群
- SiteGuardはひらがなの画像認証あり
- 両方ともログインURL変更可能
- SiteGuardは2段階認証できる
- CloudSecureはUIがモダンでラク
- マルチサイトはどっちもだめ
- Google reCAPTCHAは非対応
- 初心者はSiteGuard、設定項目数ではCloudSecure


コメント