今回は、ドメイン直下に静的index.htmlが既にあって、同じくドメイン直下、もしくは「wp」ディレクトリにWordPressをインストールした状態で、下記を解決する方法です。
・WordPressの記事作成時にプレビューできるようにする
・WordPressの検索窓でキーワード検索してもちゃんと結果が表示される
WordPressを入れる前に静的ファイルでサイトを作っている場合があります。
たとえば、1枚だけのページ(通称ペラページ)のようにドメイントップにindex.htmlを作っている場合、記事ページを増やしたりしたくなるときってありますよね?
こんなときは、あとからWordPressを入れたくなります。
で、WordPressをドメイン直下に入れるのか、もしくはディレクトリを作ってそこに入れるのかで悩んだことないですか?
静的ファイルのindex.htmlと同階層にWordPressをインストールする
最初に断っておきますが、サーバーはエックスサーバーを使っての方法です。
たぶん、他のサーバーでも同様の作業で大丈夫かと思います。
静的ファイルのindex.htmlを作る場合、画像を入れるディレクトリ(フォルダ)も作っているでしょう。たぶんこんな階層になっているかと。
たま~に、全部、平(ひら)で入れてる人いますけど(笑)
[images]
├aaaa.jpg
├bbbb.gif
├cccc.jpg
└dddd.jpg
[css]
└style.css
[js]
└abcd.js
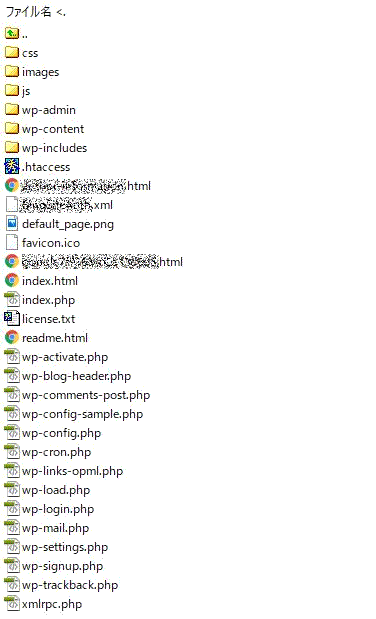
この状態で、エックスサーバーの管理画面からWordPressをインストールすると、こんな感じでindex.htmlとWordPressのファイルやらディレクトリ(フォルダ)が共存した状態になります。

WordPressをindex.htmlと同階層にインストールした場合
WordPressを「wp」ディレクトリにインストールした場合
![WordPressを[wp]ディレクトリにインストールした階層](https://peaceful-work.net/wp-content/uploads/964e74c5c84ca2e91c28edcdf6557279.png)
WordPressを[wp]ディレクトリにインストールした場合
WordPressの設定
ドメイン名/wp-admin
で管理画面にログインし、WordPressの通常の設定を行います。
WordPressを「wp」ディレクトリにインストールした場合、「設定」→「一般設定」で「サイトのアドレス (URL)」を変更します。
⇒アドレスの最後の wp を取る
※WordPress アドレス (URL)のほうは絶対にwpを取らないこと
エックスサーバーの管理画面(インフォパネル)からサーバーパネルにログインし、.htaccessファイルを編集します。
インフォパネルにログインしたら、設定したいサーバーパネルにログインします。

エックスサーバーのインフォパネル
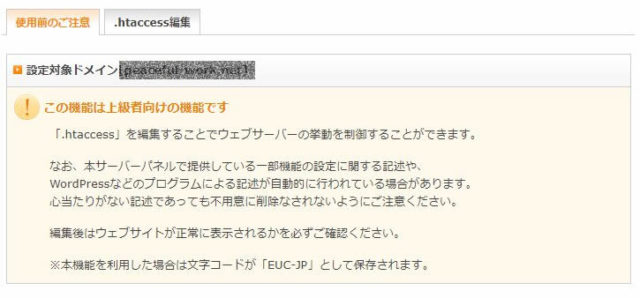
サーバーパネルにログインしたら、左サイドバーの「設定対象ドメイン」のところから変更したいドメインを選択。

設定対象ドメインを選択
htaccessファイルを編集をクリック

.htaccessファイル編集をクリック
.htaccess編集タグをクリック

htaccess編集タブをクリック
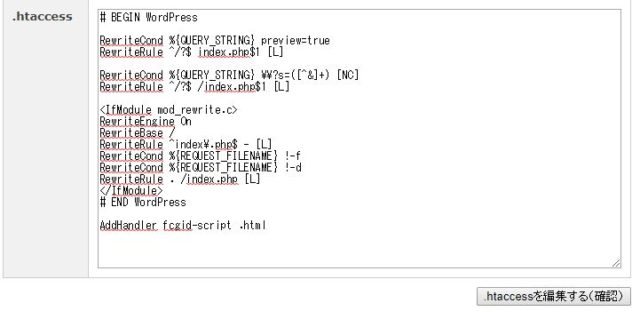
WordPressがインストールされると.htaccessは下記のように記載されているはずです。
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
これを下記のように追記編集してください。
# BEGIN WordPress
RewriteCond %{QUERY_STRING} preview=true
RewriteRule ^/?$ index.php$1 [L]
RewriteCond %{QUERY_STRING} \\?s=([^&]+) [NC]
RewriteRule ^/?$ /index.php$1 [L]
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
AddHandler fcgid-script .html
この編集によって、
・WordPressで記事を書くときのプレビュー
・WordPress内の記事検索
ができるようになります。
これをやらないとプレビューができませんし、WordPress内の記事検索結果が、静的index.htmlが表示されてしまいます。
WordPressを「wp」ディレクトリにインストールした場合は下記のように追記編集してください。
# BEGIN WordPress
RewriteCond %{QUERY_STRING} preview=true
RewriteRule ^/?$ ./wp/index.php$1 [L]
RewriteCond %{QUERY_STRING} \\?s=([^&]+) [NC]
RewriteRule ^/?$ ./wp/index.php$1 [L]
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
# END WordPress
AddHandler fcgid-script .html
右下の.htaccessを編集する(確認)をクリック

htaccessを編集する(確認)をクリック
以上で、.htaccessの編集は終わりです。
次は静的なindex.htmlの編集です。
静的index.htmlの編集
ドメイン直下にある静的なindex.htmlをテキストファイルで開き、htmlソースの最上部に下記のphpタグを追加します。
<?php
if ($_GET['preview']) {
header("Location: /". $_SERVER["REQUEST_URI"]);
exit;
}
?>
<?php require('./wp-load.php'); ?>
WordPressを「wp」ディレクトリにインストールした場合は下記のように追記編集してください。
<?php
if ($_GET['preview']) {
header("Location: /wp". $_SERVER["REQUEST_URI"]);
exit;
}
?>
<?php require('./wp/wp-load.php'); ?>
ブログの新着情報を掲載したい場所に下記のタグを追加
<ul>
<?php query_posts( 'posts_per_page=5' ); ?>
<?php while ( have_posts() ) : the_post(); ?>
<li>(<?php the_time( 'Y/m/d' ); ?>) <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; ?>
</ul>
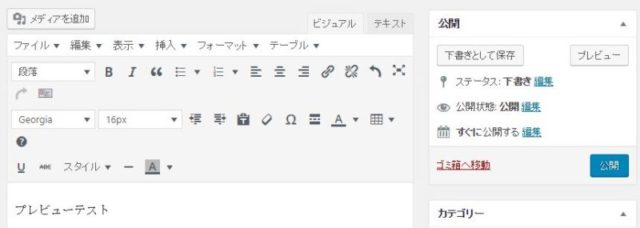
記事のプレビューテストと検索結果の確認
テストで記事をプレビューしてみましょう

プレビューテストしましょう
右上の「プレビュー」ボタンをクリックし、WordPressでプレビュー画面が出たらOKです。
ついでに検索もテストしてみましょう。
先ほどのプレビュー画面のサイドバーにある「検索窓」に何か入れて検索結果がWordPressで表示されたらOKです。
テスト記事の確認が終わったら「ゴミ箱へ移動」してください。
プレビュー画面が出なかったり、検索結果がWordPressで表示されず「静的index.html」が表示されるようでしたら、どこかの設定が間違っています。
再度設定を確認してください。



コメント