
実機のビューポート(viewport)を簡単に調べる方法
自分のスマホやタブレット、またはクライアントが使っている実機に合わせて、メディアクエリでレスポンシブ対応する時ってありませんか?
一般的に横幅は、iPadなら768だとかiPhoneXなら375、ちょっと前のiPhone6/7/8 plusなら414てな感じですね。
ところが、機種によってこの横幅が微妙に違ってたりします。
で、メディアクエリでレスポンシブ対応する時、どの数値で切り分けするか。
まずは実機のビューポートを調べたい。
そんな時に便利なサイトを今回ご紹介します。
Viewport Sizes
A database of mobile viewport sizes that will help you with mobile app and responsive design
ここにアクセスして、画面をずずーっと下に行きます。
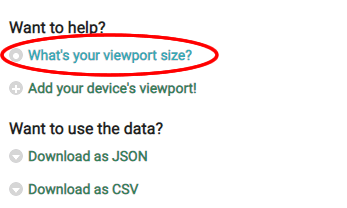
Want to help? の下、What’s your viewport size? をクリック(タップ)します。

ビューポートを調べる
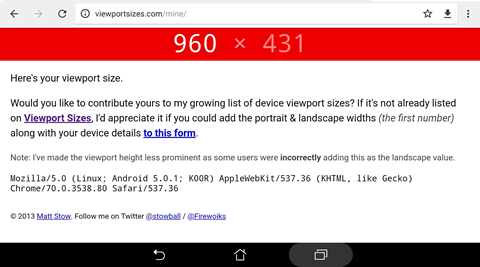
しばらくすると、実機のサイズがわかります。
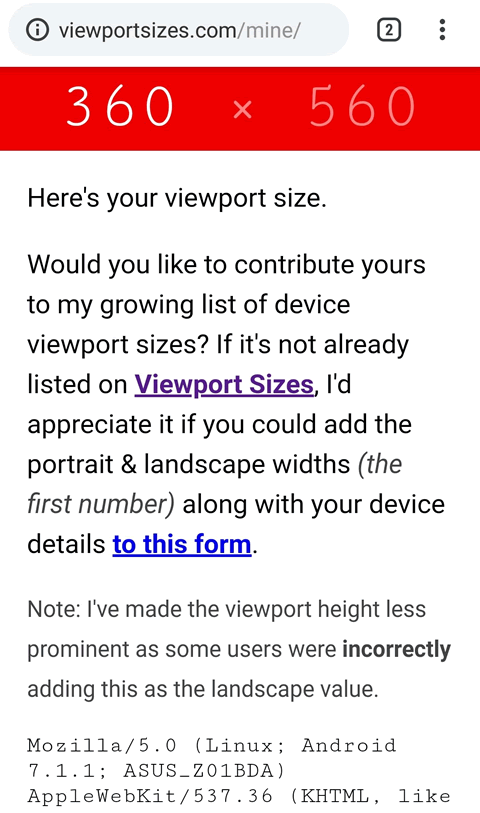
たとえば、こんな感じですね。

スマホ縦 360×560

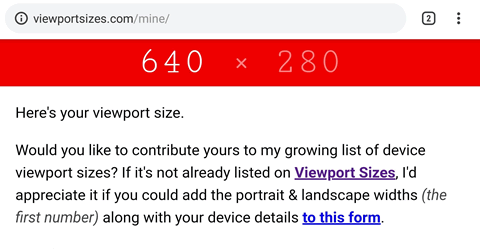
スマホ横 640×280

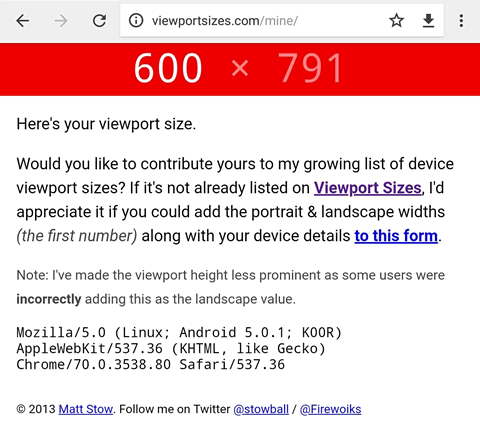
タブレット縦 600×791

タブレット横 960×431
以上、何かのお役に立てば幸いです。
Viewport Sizes
A database of mobile viewport sizes that will help you with mobile app and responsive design



コメント