今回は、TwitterをWordPressのブログの記事投稿にたくさん貼り付けたら重くなった時の対処法です。
先日、知り合いから「何かしらんけどページがめちゃくちゃ重いんよ」って連絡がきました。
「どないしたん?」
「役に立つと思うTwitterを多めに貼り付けたら、めちゃ重くて開かんのよ」
こんなやりとりがあって、知り合いのブログを見たのですが、原因がわかりました。
Twitterが10個以上貼り付けてあったのですが、全てURLで貼り付けていました。
知人のブログもこれが原因でした。
解決策としては、URLを貼り付けるのではなく「ツイートを埋め込む」のタグを使い、この各ツイートタグに付いているjavascriptタグを1つだけにする事で、ページが劇的に軽くなります。
具体的なやり方は以下を参考にしてください。
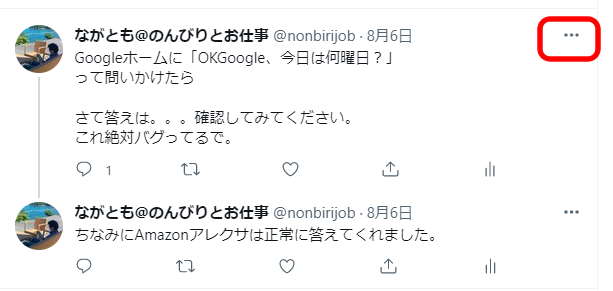
- ブログに貼り付けたいtweetの右上「点々点」をクリック

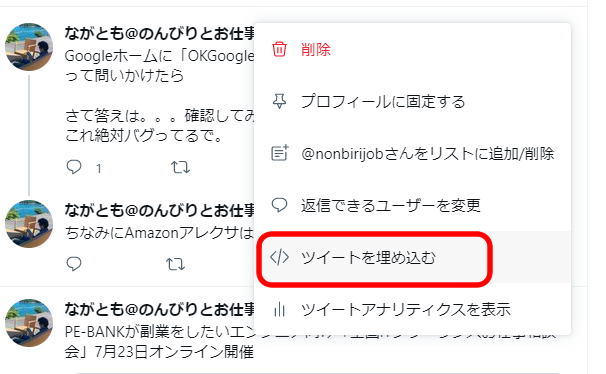
- ツイートを埋め込むをクリック

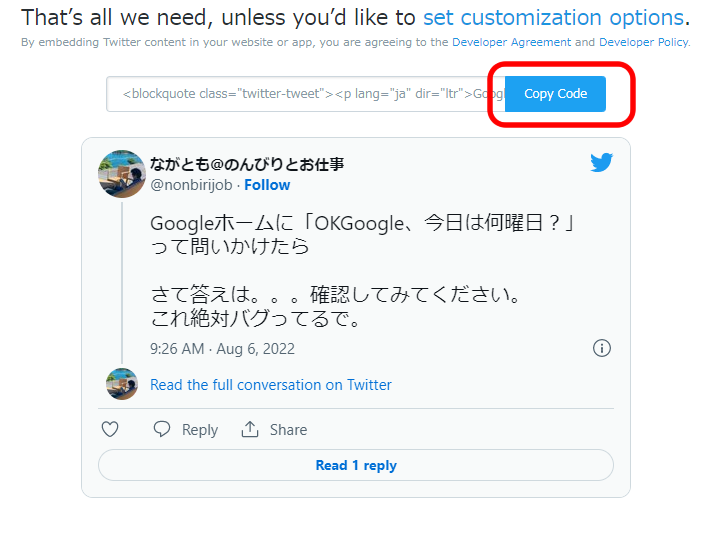
- タグをコピーする

これをブログ投稿画面に貼り付けます。
こんな感じのタグが張り付きます
<blockquote class=”twitter-tweet”><p lang=”ja” dir=”ltr”>Googleホームに「OKGoogle、今日は何曜日?」<br>って問いかけたら<br><br>さて答えは。。。確認してみてください。<br>これ絶対バグってるで。</p>— ながとも@のんびりとお仕事 (@nonbirijob) <a href=”https://twitter.com/nonbirijob/status/1555711783083450370?ref_src=twsrc%5Etfw”>August 6, 2022</a></blockquote> <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
すると、1番最後に
<script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
のスクリプトタグも一緒に貼り付けられてしまいます。
Twitterのツイートをたくさん貼り付けると「重くなる原因」はこれです。10個以上、1つの投稿に貼り付けると劇的に重くなります(経験済み)。
なので、一番最初のツイートのタグはそのままにし、それ以降のツイートタグに付いて来る
<script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
これを削除してください。
つまり、このjavascriptタグは、投稿ページに1つだけあれば良いんです。
これで、あ~ら不思議。ページの開くスピードが速くなります。
お試しあれ。



コメント