以前にも書いたSearch Console(サーチコンソール)の【「モバイル ユーザビリティ」の問題】

404 NOT FOUND | のんびりとお仕事
「のんびりとお仕事」は、ひとり社長の仕事日々をつらつら綴ったライフログ。仕事メモ、健康管理、何気ない雑記まで。無理なく自分らしく働くための思考整理として更新中
実はあれから、なんどもメッセージもらってます(笑)
それもいつも同じで
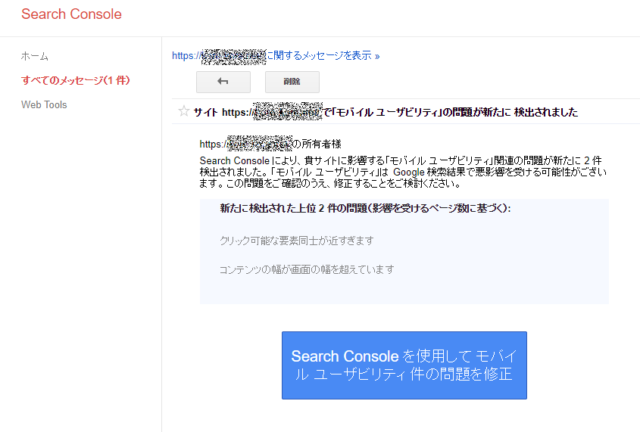
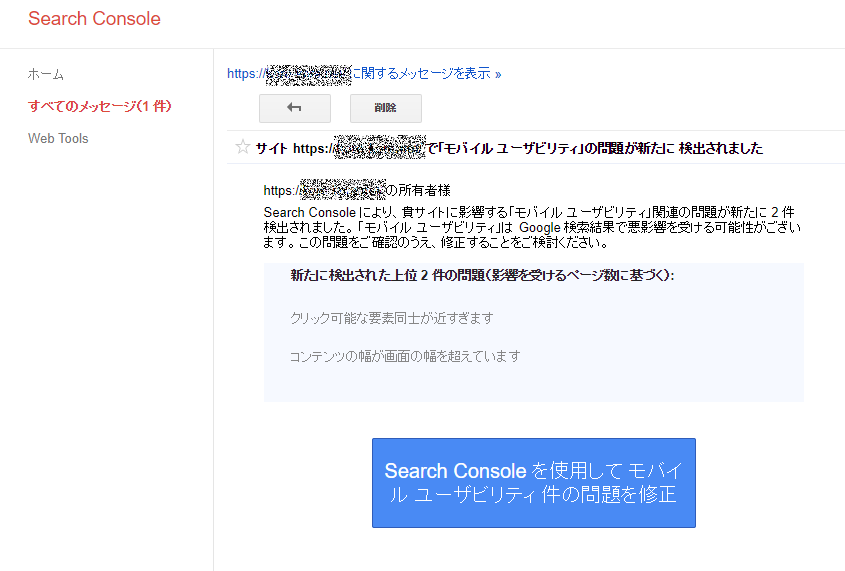
・クリック可能な要素同士が近すぎます
・コンテンツの幅が画面の幅を超えています
の2つなんです。
↓これね

「モバイルユーザビリティ」の問題が新たに検出されました
で、最初のころは「どこかな~?」と律儀に一応ページを開いて、ここかな?というところを修正して、Googleさんに修正しましたよ~ってメッセージしてたんです。
でも頻繁にこのメッセージをもらうようになったので、試しに「何もせずに」修正の報告したところ、なんと「修正を確認しました」とメッセージが入りました。
えっ?何も修正してないけど、大丈夫やったんかい!
ちなみに、「何も修正しない」けどモバイルフレンドリーテストは一応やってます。
Introduction to Lighthouse | Chrome for Developers
Learn how to set up Lighthouse to audit your web apps.
これで問題が何もなければ、修正の報告してます。
モバイルユーザビリティの問題をもらうのは、ほとんどWordPressのサイトなんですが、テーマテンプレートはいろいろです(バラバラ)。1つのテーマだけだと原因が特定しやすいのですが。
何も修正しなくても大丈夫ってなんなん?



コメント